728x90
Button
버튼은 클릭했을 때 액션을 수행하는 매커니즘을 제공한다. 버튼을 누르거나 뗄 때는 선택 이벤트가 생성되고, 버튼 내부에 문자열 또는 이미지를 출력할 수 있다. 그리고 스타일 비트 값에 따라 푸시, 체크박스, 라디오, 토글, 화살표 등의 UI 요소를 다양하게 표현할 수 있다.
Button Style
SWT.ARROW : 화살표 버튼
SWT.CHECK : 체크박스 버튼
SWT.PUSH : 푸시 버튼
SWT.RADIO : 라디오 버튼
SWT.TOGGLE 토글 버튼
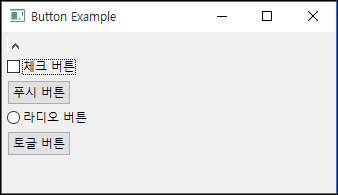
Button 예제
public class ButtonExample {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("Button Example");
shell.setBounds(100, 100, 350, 200);
shell.setLayout(new GridLayout(1, true));
Button arrowBtn = new Button(shell, SWT.ARROW);
arrowBtn.setText("화살표 버튼");
arrowBtn.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
System.out.println("화살표 버튼이 클릭 되었습니다.");
}
});
Button checkBtn = new Button(shell, SWT.CHECK);
checkBtn.setText("체크 버튼");
checkBtn.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
System.out.println("체크 버튼이 클릭 되었습니다.");
}
});
Button pushBtn = new Button(shell, SWT.PUSH);
pushBtn.setText("푸시 버튼");
pushBtn.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
System.out.println("푸시 버튼이 클릭 되었습니다.");
}
});
Button radioBtn = new Button(shell, SWT.RADIO);
radioBtn.setText("라디오 버튼");
radioBtn.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
System.out.println("라디오 버튼이 클릭 되었습니다.");
}
});
Button toggleBtn = new Button(shell, SWT.TOGGLE);
toggleBtn.setText("토글 버튼");
toggleBtn.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
System.out.println("토글 버튼이 클릭 되었습니다.");
}
});
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
}
'Eclipse RCP' 카테고리의 다른 글
| SWT Tree Widget (0) | 2019.04.07 |
|---|---|
| SWT Table Widget (0) | 2019.04.07 |
| Active Page에서 View 가져오기 (0) | 2019.04.07 |
| Eclipse RCP 윈도우 크기와 위치 저장 (0) | 2019.04.07 |
| SWT Text Widget (0) | 2019.04.07 |


댓글